二、图片中文本的汉化
下面来看一下图片格式的文本如何汉化。
切换回高度8,宽度8的显示模式,跳到C5B55这里

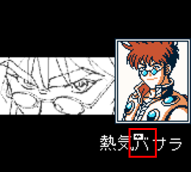
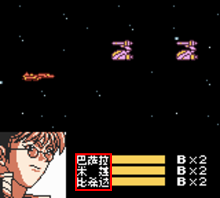
这里看起来有点像是游戏开头的一个场景

上方的巴萨拉的头像,外围的框框也能对上,下面是“熱気バサラ”的名字,而且后面几页还有类似的其他几个角色的页面。我们来试着修改一下这里。我们只改文字,调一下显示宽度为16x20个Tile,让文字显示的正常一些。

这里好像多了一个点,先不管,我们在双击其中一个Tile,打开Tile编辑器,随便加几笔,另存为一个新文件。注意这里“バ”这个字头上多了个符号。

用GB模拟器(推荐使用BGB模拟器)打开新保存的Rom,可以看到修改成功了。

说明我们判断的没错,那就可以继续修改了。你可以继续在CrystalTile2里用Tile编辑器去修改,也可以像下面提到的那样用其他的图片编辑软件。
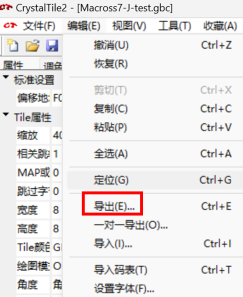
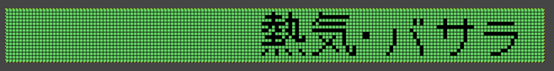
选择有文字的这两行,(通过尝试发现有文字的这两整行都会在游戏中显示),选择上方编辑->导出…,导出BMP位图文件。

在GIMP或其他图片编辑软件里打开刚才的BMP图片,这里为直观显示,一个小格是一个像素。

同样可以直接点像素点修改,更方便的是直接插入文字,选择合适的字体(字体可以用Simsun字体)和大小,替换原来的文字,就不展开了。(需要注意的是这里这个点最终不会显示,所以它所在的Tile不要放我们要显示的内容,我这里把那两个Tile空出来了。)然后把修改后BMP图片导出保存。

在CrystalTile2中先选择要导入图片的起始位置,选择上方编辑->导入…,导入刚才修改的BMP位图文件,保存Rom。
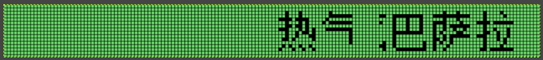
再次打开游戏,可以看到,现在游戏内已经显示为我们修改好的名字了。

这里稍微提一下文字大小的事,前面一直讲的一个Tile的大小是8x8个像素,如果用一个Tile显示一个字的话,这个字就不能超过8x8个像素,实际还要考虑和上下左右的字不能相连,大多只有7x7的像素点可用。日文的平假名、片假名和英文字母都比较简单,7x7的像素就足够了,所以其实很多GB游戏包括英化版都是用的单个Tile的字符来显示。但很多汉字没办法在这么小的空间显示出来,这也导致在汉化时除了增加字库还要修改显示程序。如果能够用4个Tile来显示一个汉字的话,那就有16x16的像素点,去掉间隔也有15x15,常见汉字的显示就没问题了,这时就可以根据实际情况选择合适的字的大小。
下面举个小字的例子。跳转到1094F,这里有21个Tile,显示了七个名字

对应游戏中的7个角色,会显示在战斗画面下方的体力槽前面

每三个Tile显示一个名字,因为这里空间限制,我们也只能用中文的小字来显示角色名称,要用到7x7的字体。字不多我们就直接在Tile编辑器里修改,字体的话可以去找几个7x7的像素字体,选择合适的来自己修改。

然后就可以在游戏中看到修改的结果。

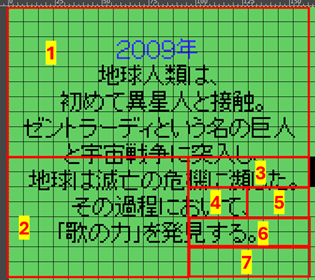
接下来这个是稍微复杂一点的情况,跳转到E417B,显示如下

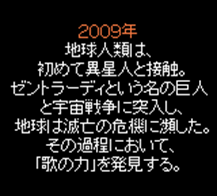
这是游戏开头的一段文字,也是用图片的格式来保存的

调整合适的宽度到大部分字能正常显示

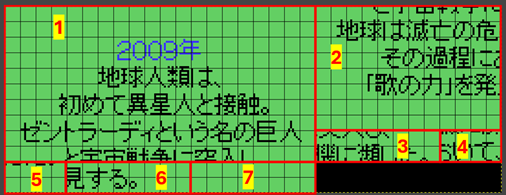
可以看到这张图片实际上被分割为几个部分

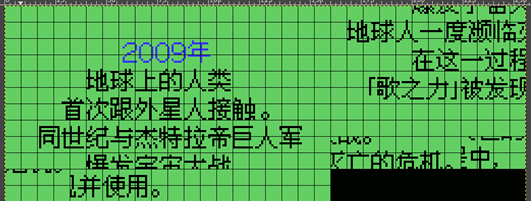
通过比较,发现是按下面的方式分割组合的

因为GB/GBC一整个屏幕一共是20x18个Tile(160x144像素),我们在20x18个Tile先改好汉化好的图片,再按原来的分割方式进行分割组合,把新的组合好的图片导回游戏中。

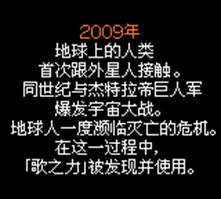
此时游戏中就能显示正确的汉化后的图片了。

注意因为涉及到配色的问题,原来图片用的什么颜色组合,在修改时也是用同样的组合,以免颜色混乱。
采用这样的方法,基本上图片格式的文本就都可以搞定了。有些简单的GB游戏就可以汉化了。