三、字库和码表
实际上游戏中很多的文本不是以图片格式保存的,毕竟图片太占空间了。游戏中一般使用字库来保存需要显示的文字,然后给字库中的每一个字编一个号码,叫做码表。要显示文本时,就告诉程序,我这里要显示字库中编号是xx或者yyyy的文字。所以如果能知道游戏的字库和码表,我们就可以直接在游戏的rom中看到会显示的文本,也可以通过修改字库或者文本的编码来实现修改文本的目的,从而实现游戏的汉化。
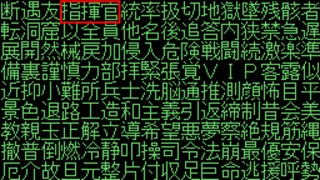
举个例子,比如之前我们已经看到的游戏中一块字库。

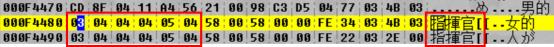
假设这里“指挥官”三个字的编码分别是0304、0404、0504,那么游戏中文本的编码部分要显示“指挥官”时,就会写0304 0404 0504这三个代码。

然后相应的程序在读到0304 0404 0504后,就会从字库里把这三个字提取出来显示在屏幕上。

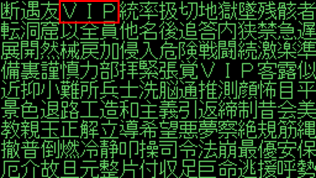
如果我们像之前修改图片汉化那样,把这三个字对应的Tile改成“VIP”。

那么游戏中所有应该显示“指挥官”的地方都会显示“VIP”。因为程序还是会把这三个编码对应的Tile提取出来,而不会去管这个Tile的内容是什么。

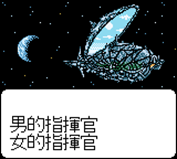
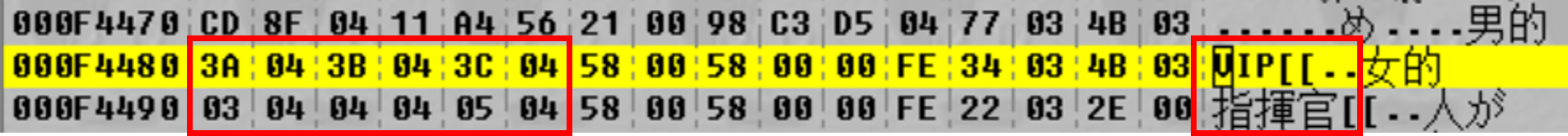
反过来,如果我们把原来这句对话中0304 0404 0504这三个编码改成下方“VIP”三个字对应的3A04 3B04 3C04,那么游戏中本来这一句应该显示“指挥官”就会变成显示“VIP”。但其它地方的“指挥官”三个字不受影响,因为你没有去改其它对话中的编码。


这一段会有点绕,但这是游戏中文本显示的基础,所以一定要理解。
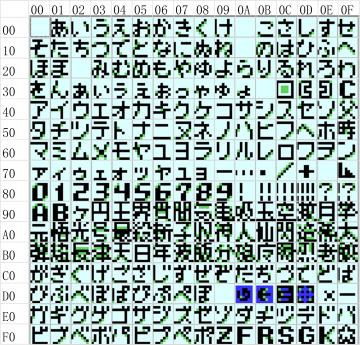
关于码表的编码涉及到16进制、单字节、双字节的知识。简单来说,16进制的单字节(从00~FF)共有16x16一共256个字。日文的平假名+片假名+数字+英文字母+常用符号,一般也不会超过256个,所以单字节的编码就足够了。
像下面这样的字库对应的码表中,01表示“あ”,1B表示“の”,B6表示“年”。

如果需要用到的字符超过了这个数量,就要用双字节来表示,这样理论上可以对应65536个Tile(从0000~FFFF),即便是用4个Tile来表示一个汉字,也可以有16384个编码可以用,肯定是够用的。
上一篇:
主页的360版看门狗打不开下一篇:
GB/GBC汉化经验分享之四--制作码表