由于我的网站服务器不稳定且经常爆炸,所以我还是决定将我所写过的汉化笔记发到oldmanemu比较好。
非PlayStaion专业汉化人员,只是本人自己研究出来的一套修改方案。如有任何学术上错误或更好的修改工作流请各位大佬在评论区内指正
TIM组成
TIM文件头标识通常有以下几种,其中头部永远是固定的
头标识后便是bpp数
你可能会遇到一种特殊的TIM文件,这种TIM文件只有头标而没有声明bpp位数。而且会被现如今所有的psx图像处理工具视为无效或损坏的TIM并忽略掉,但实际上这种贴图仍会被GPU正确处理并工作。
我第一次遇见这种特殊的TIM格式是在我寻找多CLUT贴图汉化方案时,随后我又在育碧《汤姆克兰西:彩虹六号》的PSX版中发现了大量这种格式的贴图。
索尼官方的开发文档中并没有提及这种特殊的TIM制作方法与相关说明,我认为这种TIM文件可能被游戏开发者用于减少空间或利用bug来方便游戏引擎。所以在本文中我会将其称之为:hTIM
hTIM的标志头是
d8后面的xx为通配符,暂没有发现如何将hTIM转为TIM的方法。
无论哪种TIM文件,17-18位均是每个CLUT内的颜色数量,19-20位是此文件CLUT总数。从21开始便是CLUT数据,每个CLUT占32个字节。
图像数据偏移量计算公式为:20 + 13 + CLUT 数量 * 每个 CLUT 的颜色数量 * 2
TIM原理
不会去探讨引擎与PlayStation的GPU和DMA是如何配合工作并显示图像。只简单的讨论下TIM文件是如何被调用的。
PlayStation的GPU会将显存根据你的显示分辨率抽象成一个二维平面,以左上角为原点(0,0),通过接受命令来分割或决定一张贴图的显示方式。
由于PlayStation的GTE(几何变换引擎协处理器)抢了原本应该是GPU干的活,且只有CPU能以16位寻址模式访问GTE。这也意味着 8bpp的TIM贴图宽度必须是 2 的倍数,而 4 bpp的TIM宽度必须是 4 的倍数。
首先程序想要调用一张TIM贴图,这张贴图的数据会被先上传到VRAM,那么VRAM那么大,上传到哪?TIM文件包含了图像数据坐标信息与CLUT坐标信息。上传到指定位置后,图像会被GTE当做uv处理,并由GPU读取的CLUT控制颜色。
这时候GTE就可以根据模型或代码干点骚活了,比如说切割图形或者应用到模型上,字库图片就是这样被切割的。
末期PlayStation游戏会出现一种奇怪的现象,我不知道是sdk升级还是引擎容错率意识提高,上文我说过gte和gpu是根据坐标显示图像的,那么如果指定的坐标内没有任何数据怎么办?是崩溃?还是花屏?还是一片黑?
都不是,他会显示与坐标临近且有图像数据的区域来显示,只不过因为读取不到CLUT或者超过了255x255的uv最大范围,贴图通常会显示异常。
其实利用这个特性(或者说是bug)可以玩出许多操作,包括但不限于给字库扩容。
普通贴图汉化方案
原理了解了汉化起来自然就不难。
汉化时完全可以把TIM看出普通的图片进行处理,只是多了个坐标与CLUT,但在单颜色表贴图中完全不用考虑这个问题。
使用工具如下:
jpsxdec用于导出TIM或将其转换成多种常见图片格式
img2timlameguy64大佬的TIM转换器
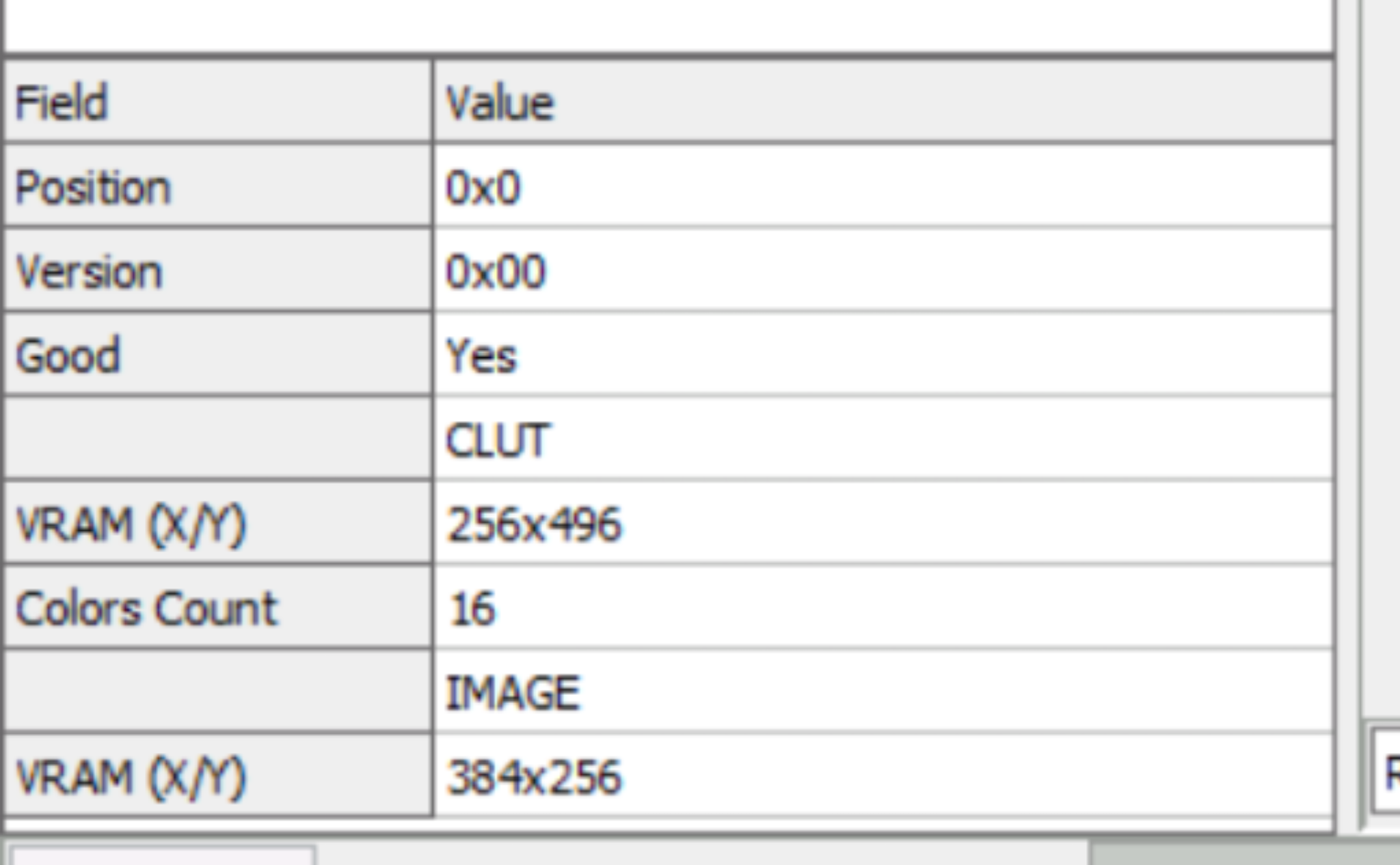
tim2view一个比较垃的TIM图片查看器,但好处是可以直接显示CLUT与VRAM坐标
大致流程如下:
导出bmp或png————图片编辑工具处理————使用tim2view查看原TIM的坐标(或者直接查看十六进制)————使用img2tim转换成TIM后写回游戏。
导出阶段没什么好说的,参照一下jpsxdec自带文档即可。在常规单颜色表贴图汉化过程中,使用Photoshop还是gimp都没有关系,虽然Photoshop会破坏原颜色表数据,但是第一个CLUT在加载时因为没有索引颜色,无论怎么变换PlayStation都会把所有颜色块都加载一遍。

重点在于TIM的转换,我翻译了一些img2tim重要的选项使用说明供大家查看
示例:
多颜色表贴图汉化方案
多颜色表是汉化TIM贴图过程中的难点,也是我这三个月一直在研究的重点问题。
冬寂的汉化理念永远都是工具流,即能不写工具就不写工具。虽然处理CLUT还是写工具比较方便些,但是对于编程水平能力比较弱的汉化者来说程序约等于噩梦。
TIM的颜色机制
既然是多颜色贴图,那就必须要从颜色显示机制下手。
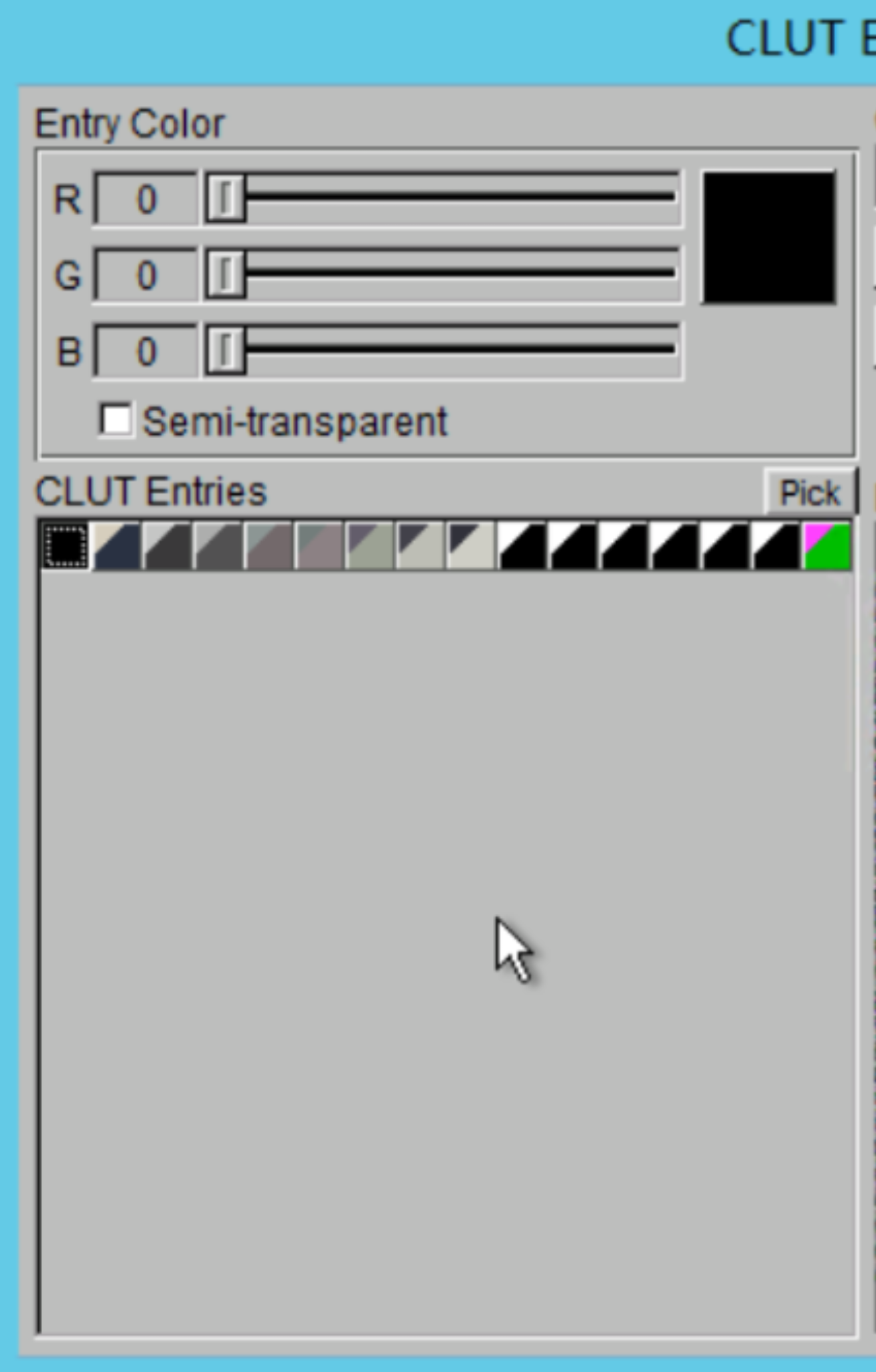
一个标准CLUT块的组成如下:

我们将第一个颜色称之为背景色,如果背景色没有半透明属性,则贴图会正常显示背景色。
2-9位颜色则是贴图中实际使用的颜色,通常由暗到亮的顺序进行排列。
10-15位颜色作用未知,修改与半透明属性似乎不影响字库贴图的正常显示。每种贴图的10-15位颜色各不相同但总是一样的颜色。
16位颜色则是下一个CLUT块的索引颜色,告诉GPU应将调色板调整至详细起始位置以正确显示接下来的颜色。
这些颜色在十六进制的数值为:
正确の汉化方法
通过颜色机制我们可以了解到,只要正确拿捏2-9号位颜色便可实现多颜色效果,而这正是大坑所在的地方。
在这三个月内我一直尝试使用Photoshop+img2tim的组合来解决字库颜色问题。但很不幸,每次尝试都以字库颜色错乱告终。
直到我意识到我使用的工具可能有问题,在经过我几天的排查以后,确认了问题出在了Photoshop身上。
在Photoshop中,RGB模式转变为索引模式并不会原封不动的保留颜色表,而是会根据图片调整颜色块位置或者颜色块数量。
前面我们说过TIM贴图的实际使用颜色是2-9位颜色块。但好巧不巧,Photoshop的颜色随机排列会将原本位于2-9位颜色块的颜色偏移至第一个颜色块或者10-12颜色块内。
这就导致了原本不该被显示的颜色被GPU预渲染,本该显示的颜色因为位置原因被当做索引颜色忽略。当贴图用到了被忽略的颜色时,已加载的CLUT块没有该颜色数据从而发生混乱。
所以如何使图片保留颜色表是关键,既然Photoshop不行,我们还有另一个充满“自由”气息的图片处理工具:GNU GIMP
经过测试gimp可以完美保留图像原始颜色表,具体的保留操作如下,以字库图片导出bmp后为例:
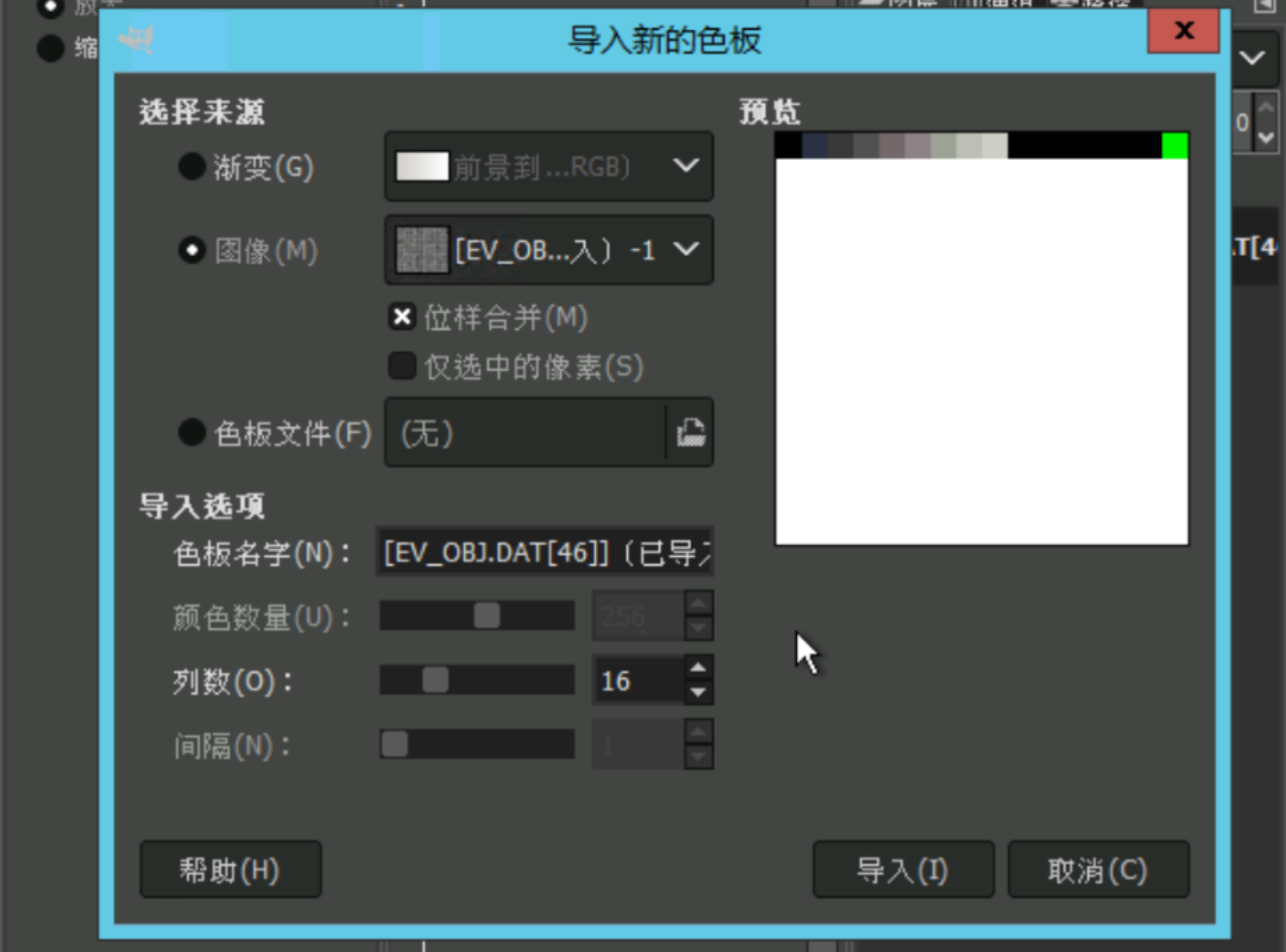
在gimp中,使用TIM插件打开原始TIM,在色板区域右键——导入色板

然后切回被编辑的图像,右键图像——模式——索引——使用刚刚导入的自定义颜色板即可,确保不要勾选从颜色表中移除无用或重复的颜色!
接下来就是创建多CLUT,这个问题由lameguy64大佬制作的TIMedit工具能完美胜任,没有任何操作难点,只需要对着原TIM一个一个调颜色数值即可。
需要注意的是timedit工具导出的TIM为hTIM,上文说到hTIM无法被扫描工具扫描到,所以建议汉化时完全敲定文本后在生成字库写回游戏。